WordPress website maken
Wil jij ook graag een WordPress website maken maar weet je niet hoe je dat het beste kan doen? Ik ga je in dit artikel het stap voor stap uitleggen. Het maken van een eenvoudige website in WordPress is goed te doen als je wat technisch bent ingelegd.
Inhoud
- WordPress in het kort uitgelegd
- Domeinnaam bedenken en vastleggen
- Hostingpakket instellen
- WordPress installeren
- Een ander WordPress thema installeren
- Extra software installeren in de vorm van plug-ins
- Een pagina aanmaken
- Het menu bij WordPress maken
- De Home pagina instellen en het blog koppelen
- Wat is er nog meer mogelijk
WordPress in het kort uitgelegd
Met WordPress kun je eenvoudig een website maken zonder te programmeren. WordPress is een open source content management systeem (CMS). Dit betekent dat iedereen de WordPress-software gratis mag gebruiken en aanpassen. Ook het beheren van de website is eenvoudig. Er zijn ook veel programmeermogelijkheden in WordPress, maar in dit artikel houd ik het zo simpel mogelijk.
WordPress kan standaard al veel maar je kan ook de functionaliteiten uit breiden met plug-ins. Dit is software zodat je verschillende handige elementen op je website kan plaatsen, zoals contactformulieren, foto galerijen, forums, foto sliders en meer. Deze plug-ins zijn meestal gratis te downloaden. Als je een uitgebreidere versie van de software wilt, kun je de pro-versie krijgen door een bepaald bedrag te betalen. Dit verschilt per plug-in. Als je deze elementen zelf zou moeten programmeren, zou je hier veel tijd aan moeten besteden.
Domeinnaam bedenken en vastleggen
Het eerste waar je vaak aan begint is het bedenken en vastleggen van de domeinnaam. Een domeinnaam is het visitekaartje van de website. Je hebt er misschien over nagedacht en het is ook belangrijk om er goed over na te denken. De domeinnaam bedenken vereist wat onderzoek en denkwerk. Hier zijn enkele tips voor het kiezen van de juiste domeinnaam:
- Zorg ervoor dat de domeinnaam uniek is. Verwarring met andere sites of concurrenten is niet handig.
- De naam is zo gemakkelijk mogelijk te onthouden. Dit vergroot de kans dat bezoekers jouw domeinnaam onthouden en op jouw site terugkomen.
- Zorg voor een goede “extensie”. Als de doelgroep zich bijvoorbeeld in Nederland bevindt, kan je het beste .nl gebruiken. Internationaal is .com vaak het beste. Ook een .eu domeinnaam wordt regelmatig gebruikt.
- Vermijd als het even kan het gebruik van koppeltekens (-). Je ka koppeltekens gebruiken in de domeinnaam, maar dit is niet vriendelijk voor jouw bezoekers. Bezoekers vergeten vaak dat er streepjes in de domeinnaam staan. Soms ontkom je er niet aan als de gewenste domeinnaam al in gebruik is.
- Houd rekening met het doel en de doelgroep van de website. Die moet het liefste in de domeinnaam terugkomen.
Hostingpakket instellen
Een website wordt geplaatst op een webserver. Deze webserver staat bij een hostingprovider. Dat is een bedrijf dat servers in beheer heeft waar software op draait om een website te kunnen tonen.
Er zijn veel verschillende hostingpartijen die over diverse software beschikken. Ik leg in dit voorbeeld een veel voorkomende software installatie uit. In het voorbeeld ga ik gebruik maken van de software DirectAdmin.
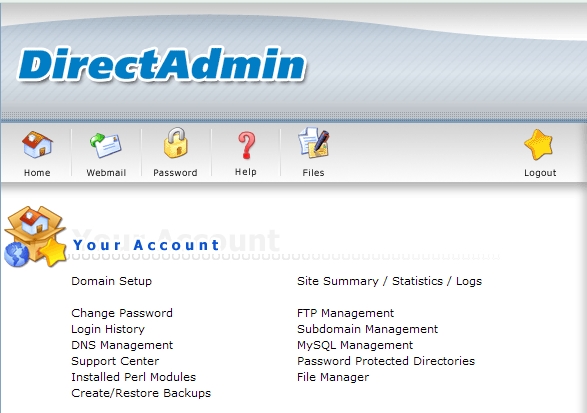
DirectAdmin uitleg
Als je een hostingpakket hebt afgenomen bij de hostingprovider krijg je meestal een mail met daarin informatie over de gekozen hosting. Voor DirectAdmin staat daar ook een link naar het controle paneel. Vaak is dat de domeinnaam met daarachter het poortnummer 2222. Bijvoorbeeld domeinnaam:2222 (dit komt direct na https:// te staan).
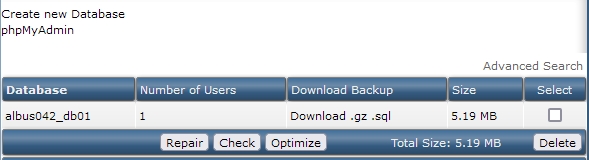
Als je bent ingelogd kan je via MySQL Management een database aanmaken. Deze bestaat uit een naam en daaraan gekoppeld een gebruikersaccount met wachtwoord. Deze hebben wij nodig bij het installeren van WordPress.
Ook is er via DirectAdmin een FTP account in te stellen. Met FTP (file transfer protocol) kan je bestanden van jouw computer naar de webserver versturen. Wellicht heb je deze gegevens ook al gekregen via de mail. Een gratis FTP programma is FileZilla.
WordPress installeren
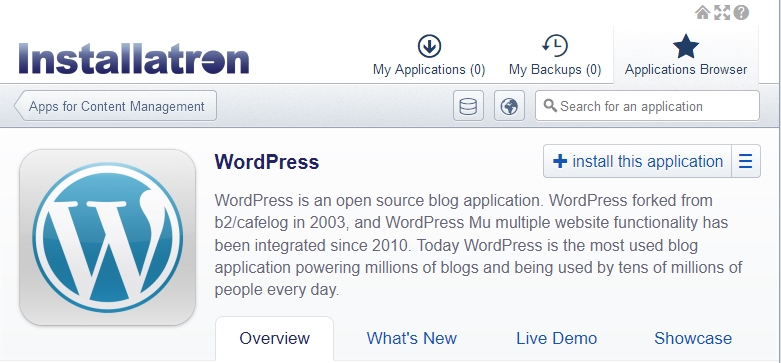
Via DirectAdmin kan je WordPress installeren door naar Web Applications te gaan en dan op WordPress te klikken. Via Installatron kan je nu de website installeren door te klikken op Install this application.
Zorg dat je de juiste domeinnaam hebt geselecteerd, de juiste WordPress taal (Nederlands), vul naam/wachtwoord in en onthoudt deze. Bij tabblad Advanced kan je handmatig een database selecteren of je kan Installatron een database laten maken.
Als WordPress is geïnstalleerd kan je via de naam en het wachtwoord inloggen. Dat gaat via de weblink wp-login.php achter de domeinnaam te plaatsen dus domeinnaam.nl/wp-login.php
Wil je hulp? Neem dan contact met mij op.
Een ander WordPress thema installeren
WordPress installeert een standaardthema. Vaak kan je met dit thema al goed uit te voeten als starter. Een thema (Engelse “theme”) zorgt voor de look en feel van de website. De voorkant van de website wordt front-end genoemd. De front-end is wat de bezoekers van jouw website zien. De achterkant van de website wordt de backend genoemd. Bij WordPress zie je daar het Dashboard. Hier maak je alle aanpassingen en toevoegingen aan je website. Bij WordPress kan je ook via de Customizer bij de voorkant van de website allerlei aanpassingen doen. Dat is heel gemakkelijk. Afhankelijk van het gekozen thema zijn er meer of minder opties.
Het thema kan je meestal ook aanpassen via code en instellingen. Daarmee kan je het naar eigen wens indelen. Ervaren programmeurs kunnen hun eigen thema’s creëren of aanpassen aan hun eigen stijl. Om overigens bij het Dashboard terecht te komen, plaatst je /wp-admin achter de url van de website en klikt op Enter. Als je bent ingelogd kom je direct in het Dashboard terecht. Een eenvoudigere manier is ook om met de muis op de linkerbovenhoek van de websitenaam te klikken (in de zwarte balk, mits je ingelogd bent). Dit brengt je ook rechtstreeks naar het Dashboard.
Via Dashboard, Weergave, Thema’s kan je een nieuw thema selecteren.
Extra software installeren in de vorm van plug-ins.
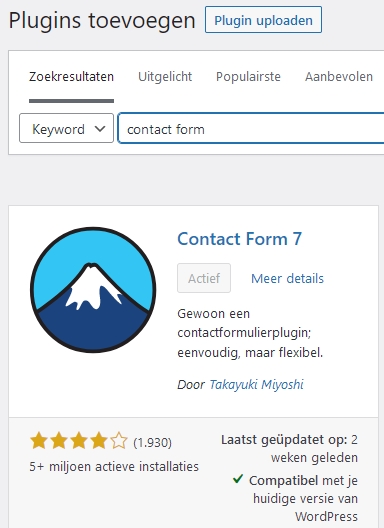
Via Dashboard, Weergave, Plugins kan je WordPress uitbreiden door extra software te installeren die allerlei functionaliteiten bieden. Bijvoorbeeld WP bevat standaard geen contactformulier. Dat is wel handig als je wil dat mensen jou een bericht kunnen sturen. Zoek via het Plugins onderdeel contactformulier software. Bij een plug-in zie je meteen staan hoe vaak het gedownload is, of het goede reviews krijgt, of het geschikt is met je huidge WP versie, et cetera.
Als de plug-in geïnstalleerd is moet je hem nog activeren. Afhankelijk van de software komt er in het Dashboard menu een extra optie te staan om instellingen aan te passen van die specifieke plug-in.
Shortcode plaatsen
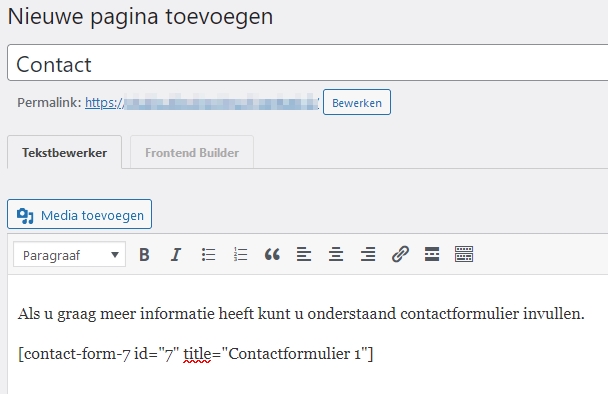
Vaak hebben plug-ins werkzaamheden die je met een shortcode bijvoorbeeld op een pagina kan plaatsen. Bijvoorbeeld bij een contactformulier kan je in de tekst code tussen haakjes plaatsen.
WordPress ziet de code tussen vierkante haken en in dit geval wordt een contactformulier op de pagina getoond. Zie een voorbeeld bij het gedeelte hieronder over het maken van een pagina.
Een pagina aanmaken
We gaan nu drie eenvoudige pagina’s maken, de pagina’s “Home”, “Blog” en “Contact”. Dan zetten we deze pagina’s in een menu. Je kunt een nieuwe pagina maken door naar het zwarte dashboardmenu te gaan: Pagina’s/Pagina’s > Nieuwe/Nieuwe pagina toevoegen. Hier kan je de titel van de pagina schrijven en de inhoud voor de pagina opgeven. We houden het kort, je kunt het hier zien (klassieke editor):
Nadat je een titel hebt gemaakt en wat tekst op de pagina hebt ingevoerd, klik je op de blauwe knop Publiceren aan de rechterkant van het scherm. Op de “Blog”-pagina hoef je alleen een titel te schrijven, aangezien de inhoud de blogpost al bevat, en we zullen er later naar gaan linken. Op de “Contact”-pagina kan je hetzelfde doen als op de “Home”-pagina. Een titel en een beetje inhoud als test. Zodra dit is gebeurd, zie je in Pagina’s/Pagina’s > Alle pagina’s/Alle pagina’s de pagina die je zojuist hebt gemaakt. Er zijn ook enkele pagina’s die automatisch zijn aangemaakt.
Het menu bij WordPress maken
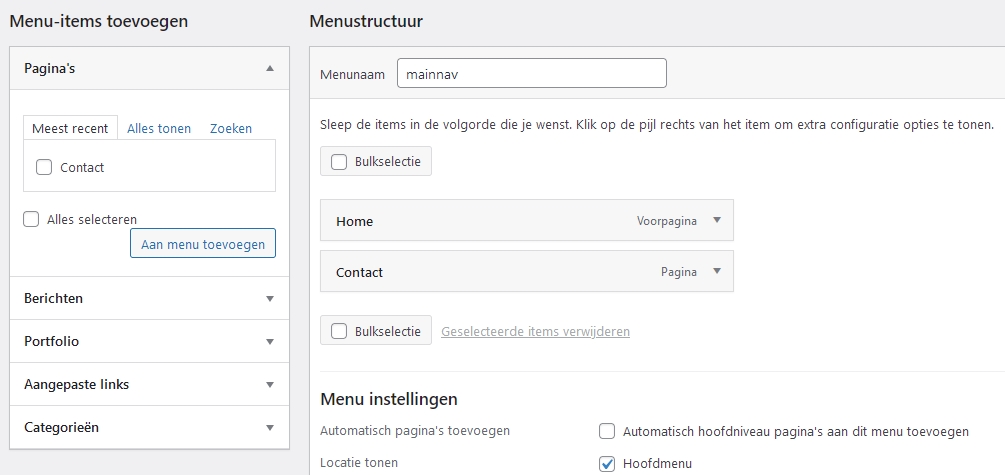
Laten we nu een menu maken. Ga vanuit het zwarte dashboardmenu naar Uiterlijk/weergave > Menu’s/Menu. Je kunt een menu maken door het een naam te geven en op Menu maken/Menu maken te klikken. Voordat je het menu maakt, is het handig om de pagina’s die je in het menu wilt plaatsen aan het menu toe te voegen. Controleer deze pagina’s en klik op Toevoegen aan menu/Toevoegen aan menu. In dit geval zijn de pagina’s Home, Blog en Contact aan het menu toegevoegd. Je kunt onnodige pagina’s verwijderen.
Ze staan nu in Menu 1, of welke andere toepasselijke naam je ook zelf aan het menu geeft. Je kunt de balk met de paginanaam in het menu slepen. Het menu in onderstaande afbeelding begint met “Home” en eindigt met “Contact”, dus die zetten we op volgorde. Zorg ervoor dat de balken volledig onder elkaar staan, anders verschijnen ze niet netjes in het menu. Het ziet er zo uit:
Nadat je het menu hebt gemaakt, vinkt je “Hoofdmenu” aan in “Menu-instellingen”. Sla alles netjes op door op het menu opslaan/opslaan te klikken. Ga nu terug naar de website en je ziet het menu. Als je in het menu op een naam klikt, kom je netjes op de betreffende pagina terecht. Het is echter nog niet helemaal goed. De “Home”-pagina is nog niet ingesteld als de homepage, en de “Blog”-pagina is nog niet gekoppeld aan een (toekomstige) blogpost. We zullen dit in de volgende stap corrigeren. Je kunt er bijvoorbeeld ook voor kiezen om de “Home”-pagina te verwijderen en de blogbericht als de startpagina te gebruiken. Het hangt af van wat voor soort website je wilt maken. We zullen hier echter een “normale” startpagina maken en een aparte “blog” -pagina, die toegankelijk is via het menu dat we hebben gemaakt.
De Home pagina instellen en het blog koppelen
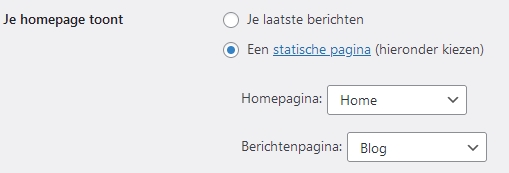
Het is heel eenvoudig om de aangepaste “homepage” in te stellen als de officiële homepage van jouw website. Ook is het niet moeilijk om je zelfgemaakte “blog” pagina te koppelen aan een (toekomstige) blogpost. Ga hiervoor naar Instellingen/Instellingen > Lezen. Selecteer bovenaan Een statische pagina/Een statische pagina. Daaronder kan je pagina’s selecteren voor Home/Home en Posts/Berichten. Het ziet er zo uit:
Klik vervolgens onderaan op Wijzigingen opslaan/Wijzigingen opslaan. Ga terug naar de site en je zult zien dat de “Home”-pagina die je zelf hebt gemaakt, nu de officiële startpagina van de site is. Blogberichten linken ook naar zelfgemaakte “blog” -pagina’s. Gefeliciteerd! Je hebt al de basisconfiguratie voor je website! Hoe cool!
Wat is er nog meer mogelijk
Ik hoop dat je geïnspireerd bent na het maken van je eigen WordPress-site om er mee verder te gaan. Je ziet nu dat je in zeer korte tijd zelf een website kunt bouwen. Dit geeft veel motivatie om door te werken! WordPress heeft veel mogelijkheden. Het is aan jou om veel zelf te ontdekken en te doen, en daar leer je het meeste van. En kom je er niet uit dan kan je altijd contact met mij opnemen.
Probeer meer inhoud aan de pagina’s toe te voegen, afbeeldingen, plug-ins te installeren en te gebruiken, enz. Andere dingen die je kunt doen, bijvoorbeeld je website uitbreiden:
- Een blogbericht maken
- Een contactformulier instellen (via plug-in)
- Koppelingen leggen met social media