WordPress conversie technieken
Om meer potentiele klanten uit je bezoekers te halen zijn er allerlei WordPress conversie technieken die gebruikt kunnen worden. Mooie tools die je kunnen helpen om meer aanmeldingen op bijvoorbeeld je nieuwsbrief te krijgen. En wat denk je van manieren om de aandacht van de bezoeker vast te houden en te sturen naar bijvoorbeeld je webshop? Er is geen kwalitatieve site zonder pop-up. We gebruiken allemaal pop-ups voor verschillende doeleinden: het verzamelen van e-mails voor de nieuwsbrief, het verkopen van de beste producten, het bieden van een hoogwaardige service, het vermaken van bezoekers of het helpen bij het zoeken.
De bekendste mogelijkheid om de aandacht te trekken is het pop-up scherm. Een pop-up kan als irritant worden ervaren maar het blijkt dat deze wel voor conversie kan zorgen.
Er zijn ook speciale varianten van pop-ups die wat minder storend voor de bezoeker van de website zijn. Zoals een ribbon of een magneet.
Bekijk hieronder de verschillende technieken die er zijn om toe te passen op je website.
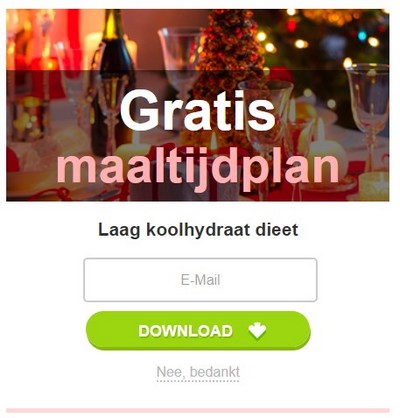
Pop-up
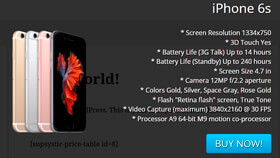
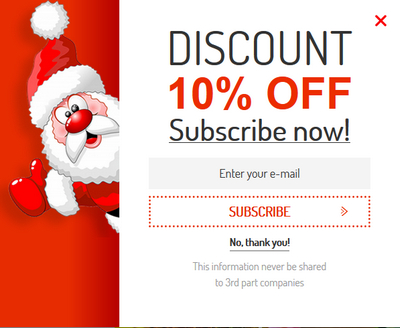
De standaard pop-up wordt vaak gebruikt bij aanbiedingen, opt-in (e-mail marketing) of het tonen van een video. Met de software die ik gebruik kan ik deze laten verschijnen als er bijvoorbeeld omlaag gegaan wordt (scrol) of op een bepaald tijdstip (timing) of als de bezoeker de website wil verlaten (exit-intent).

Ribbon
De ribbon is de verticale variant van een pop-up die onderaan of bovenaan de pagina zichtbaar is. Zorg dat je gebruiker op een subtiele manier de speciale aanbieding ziet.
Magnet
Een magnet kan je het beste vergelijken met een post-it briefje. Deze verschijnt klein op een positie in het scherm bij omlaag scrollen. Een effectieve manier om de aandacht te trekken.
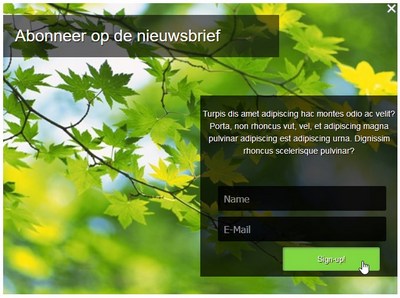
BoomBox
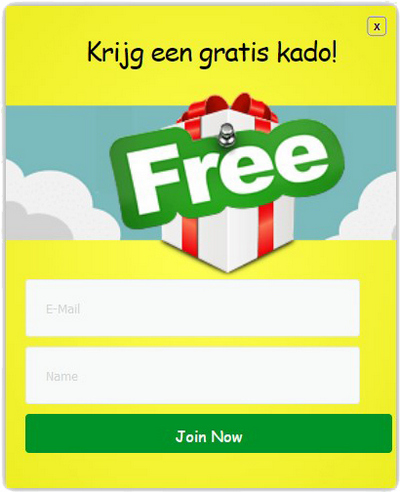
Een grote pop-up die het gehele scherm beslaat, daar kan de bezoeker niet onderuit. Bijvoorbeeld voor het tonen van een eenmalige aanbieding!
Incline CTA
Je wilt het aanbod tonen of de bezoeker van de site ergens op wijzen, maar je wilt de bezoeker niet direct storen. Gebruikt dan een Incline CTA. Dat is een “call to action” tussen de tekst door.
2-step CTA
Als de bezoeker van de site op een link of button of zelfs menu item klikt toon hem/haar dan een pop-up voordat deze verder kan gaan.
Bewegende elementen die zorgen voor aandacht.
Wat zou het handig zijn als je de aandacht van de bezoeker nog net wat langer kan vasthouden als deze al naar een andere website of pagina wil gaan. Daarvoor is er de Exit intent, toon een pop-up als de bezoeker met de muis buiten het venster van de website gaat.
Of een mooie countdown, dat is een aftel mechanisme in een pop-up. Want urgentie is een krachtig conversietechniek.
Exit intent
De bezoeker van je website wil de pagina verlaten, laat hem dan een subtiele of juist goed opvallende pop-up zien waar de potentiele klant niet onderuit kan, dat is een prachtige call-to-action.
Countdown
Zoals hierboven al besproken is een tel af tot nul mechanisme goed voor een snelle conversie.
YouTube subcribe
Timed CTA
Wil je dat meer mensen op bepaalde tijden naar je winkel komen laat dan een pop-up of ribbon zien met een Timed CTA. Bijvoorbeeld tussen 17:00 en 18:00 een speciale aanbieding. Of op een speciale datum een pop-up.
Flying elements
Progress bar
Sticky menu CTA
Sticky mobile CTA
Sticky video scroll
Pop-up voorbeelden


Ja, ik wil ook meer klanten! Ik wil nu graag een afspraak maken.