Tekst te klein om te lezen is een mobiele bruikbaarheidsfout. Het wordt weergegeven onder het tabblad Verbeteringen in de Google Search Console. Deze fout wordt gevonden door de Google smartphone crawler. De fout “tekst te klein om te lezen” wijst erop dat de lettergrootte van de pagina te klein is voor mobiel browsen. Wanneer mensen uw website bezoeken met behulp van mobiele apparaten, moeten ze “knijpen om in te zoomen” om de inhoud van uw site te bekijken.
Google heeft een hekel aan sites die geen goede gebruikerservaring bieden. Daarom moet u dit probleem oplossen om uw site mobielvriendelijk te maken.
Stappen om “Tekst te klein om te lezen” fout te herstellen
Volg de onderstaande stappen om de fout “tekst te klein om te lezen” op te lossen:
Stap 1: Identificeer de pagina’s die de fout veroorzaken
Log in op Search Console en identificeer de voorbeeldpagina die de fout veroorzaakt.
Klik op ‘Mobiele bruikbaarheid’ > ‘Tekst te klein om te lezen > Voorbeelden
Dit zal u een voorbeeldpagina tonen die een mobiele bruikbaarheidsfout veroorzaakt. Ik laat je de pagina hieronder zien, maar omdat ik de fout al hersteld heb, heb ik geen voorbeeldpagina’s om te laten zien. U kunt de voorbeeld pagina’s zien in deze sectie.
Stap 2: Voeg de Viewport Meta Tag toe
Open de voorbeeldpagina en bekijk de broncode door rechts te klikken op ‘bron weergeven’. Ik zal dit controleren op een van mijn pagina’s die eerder deze fout heeft gehad. Controleer of de onderstaande code aanwezig is in de <head sectie> door op CTRL+F te drukken en “viewport” te zoeken.
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Voeg de code toe aan de <head>-sectie van uw site, als deze nog niet aanwezig is.
Door de bovenstaande code toe te voegen zal uw site zich aanpassen aan de breedte van het mobiele apparaat van de gebruiker. Uw pagina zal dus automatisch aangepast worden aan de breedte van verschillende schermformaten. Dit zal de “tekst te klein om te lezen” fout oplossen.
Stap 3: Voeg het Max-breedte attribuut toe aan elke afbeelding
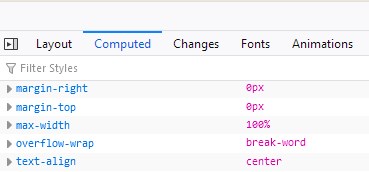
Zoek nu naar afbeeldingen op uw webpagina. Klik hiervoor met de rechtermuisknop op de afbeelding en klik op Inspecteren.
U zult de breedte van het beeld zien. Als de breedte niet op 100 staat, moet je die op 100 zetten. Voeg gewoon de onderstaande code toe in uw CSS stylesheet:
img {
max-width: 100%;
display: block;
}
Het toevoegen van de code zal ervoor zorgen dat de afbeelding niet groter uitrekt dan de schermgrootte. Je moet echter niet de breedte- en hoogte-attributen van elke afbeelding veranderen. Elke individuele afbeelding op de pagina moet zijn eigen set breedte- en hoogte-attributen hebben.
Hier is een voorbeeld code om je te helpen het concept beter te begrijpen:
<a href=”seo.jpg” imageanchor=”1″ style=”margin-left: auto; margin-right: auto;” target=”_blank” rel=”nofollow external noopener noreferrer” data-wpel-link=”external”><img border=”0″ height=”256″ src=”seo.jpg” data-layzr=”seo.jpg” width=”320″ /></a></td>
In de bovenstaande code zijn er aparte afbeeldingshoogte en breedte attributen. Op die manier kunnen browsers ruimte reserveren voor de afbeelding wanneer deze wordt geladen.
Daarom moet je de breedte van de afbeelding in het CSS stylesheet op 100 zetten, maar geen afzonderlijke wijzigingen aanbrengen aan de hoogte en breedte van de afbeelding.
Stap 4: Stel de lettergrootte in op 22px
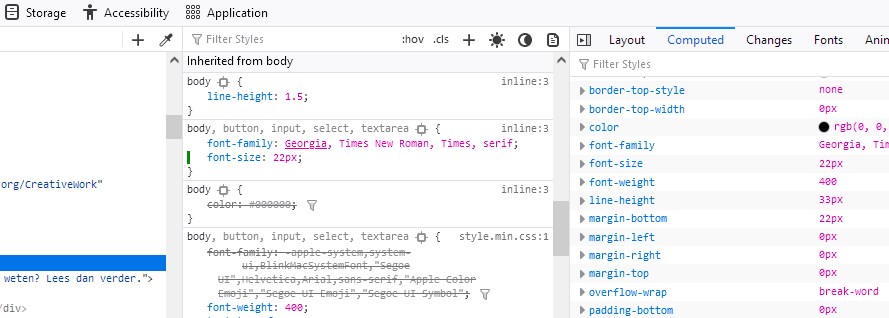
Selecteer een willekeurig woord op uw site. Klik met de rechtermuisknop en ga naar Inspecteren. Je zult de lettergrootte zien. De lettergrootte moet minstens rond 22px zijn.
Stap 5: Controleer de lay-out van uw website
Controleer nu of de lay-out van uw website schaalbaar of responsive is. Als uw website-ontwerp niet schaalbaar is, kan uw site de foutmelding “tekst te klein om te lezen” geven. Een eenvoudigere manier om dit te controleren is door de voorbeeldwebsite te openen in uw mobiele browser. Als u scrolbalken ziet om de volledige inhoud te bekijken, dan is uw site niet volledig schaalbaar. Neem de hulp van uw ontwerper, want het aanbrengen van wijzigingen in de lay-out is niet voor iedereen even eenvoudig.
Schaalbare lay-outs hebben een vast percentage voor de containerbreedtes.
Uw site toont dus geen scrollbalk om de inhoud te bekijken. Dit verbetert de UX (user experience).
Stap 6: Valideer Fix
Zodra je alle wijzigingen hebt aangebracht, klik je op Valideer Fix in Google Search Console. Nu zal Google het validatieproces starten om te zien of het “tekst te klein om te lezen” probleem op uw site is opgelost. Als er geen fouten worden gedetecteerd, zal de validatie als geslaagd worden verklaard.

Damiaan van Vliet is WordPress front-end developer bij Albus Webdesign. Hij heeft meer dan 30 jaar ervaring in de ICT sector. Zijn kernwaarden zijn geduldig, doelgericht en gestructureerd. Hij stemt zichzelf af op de wensen van de klant en houdt de zaken eenvoudig waar dat kan.